-
제로베이스 콘텐츠 마케팅 스쿨 | 스터디 노트_4 | 포토샵 기초2제로베이스 콘텐츠 마케팅 스쿨 23기/스터디노트 2024. 6. 7. 11:13

01_펜 툴 (Pen Tool), 셰이프 툴 (Shape Tool) 활용
01. 펜 툴
- 수직, 수평선을 그려야 할 때 → Shift 키를 누르고 고정점(Anchor) 찍기
- 곡선을 그려야 할 때 → 클릭 + 드래그로 방향 조절
- 고정점/핸들(Handle)을 수정해야 할 때 → 펜 툴 상태에서 수정할 고정점/핸들을 Ctrl + 클릭 후 드래그
- 곡선을 그리다가 직선을 그려야 할 때 (핸들을 끊어야 할 때) → 고정점을 Alt + 클릭
- 닫히지 않은 패스를 끝내고 분리된 다른 패스를 추가로 그릴 때 → 빈 공간을 Ctrl + 클릭
활용 예제


소스 이미지 (좌) / 펜 툴을 활용한 선택 영역 지정 작업 결과물 (우) 02. 셰이프 툴

셰이프 툴(Shape Tool) 중심을 지정하고 그리려면 → Alt 키를 누르고 그리기
정원, 정다각, 수직선, 수평선, 대각선을 그리고 싶으면 → Shift 키를 누르고 그리기
중복 사용 가능
Shape 툴을 활용해 도형을 생성한 뒤, 직접선택 툴(Direct Selection Tool)을 활용하거나, 펜 툴을 활용하여 변형할 수 있다.
활용 예제


소스 이미지 (좌) / 셰이프 툴을 활용한 점선 테두리 만들기 작업 결과물 (우)
02_문자 툴(Type Tool)을 활용한 문자 입력과 수정



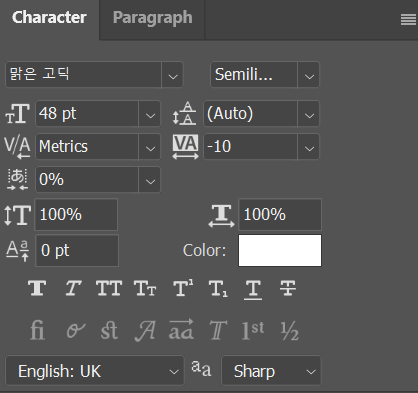
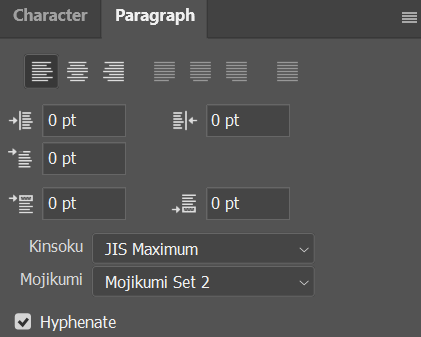
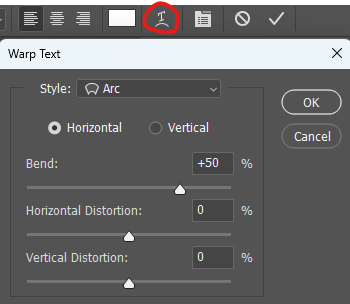
Character (좌) / Paragraph (중) / Warp Text (우) 문자 입력 후 Character, Paragraph, Warp Text를 사용해
문자를 본인의 디자인 의도에 맞춰 변형할 수 있다.
폰트를 사용할 때는 저작권 관련 사항을 반드시 확인해야 한다.
무료 폰트 사이트: DaFont (https://www.dafont.com/)
폰트 유실을 방지하기 위해서 Rasterize Type을 적용하자.
단, 적용시 문자의 속성을 잃어 수정이 불가능하니 문자 레이어를 복제해둔 뒤 적용하기.
이미지를 따라 문자를 입력하기
펜 툴로 이미지를 따라 패스를 생성 → 패스 위에 문자 작성 및 조정


소스 이미지 (좌) / 완성 이미지 (우)
03_이미지를 보정하는 다양한 방법
이미지를 보정하기 전에 원본 레이어를 복제해둔 뒤 보정 시작하기.
→ 보정 전후 비교 및 처음으로 돌아가서 보정하기 위한 과정.
다양한 방법을 활용한 이미지 보정 예시

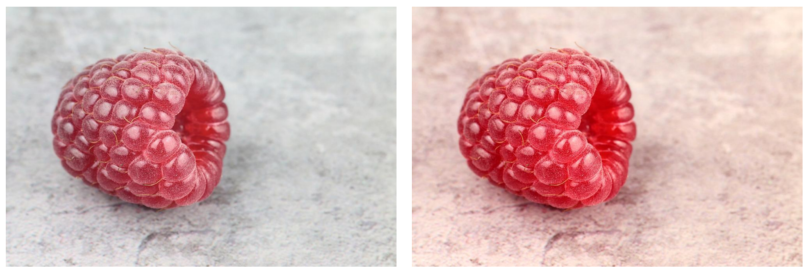
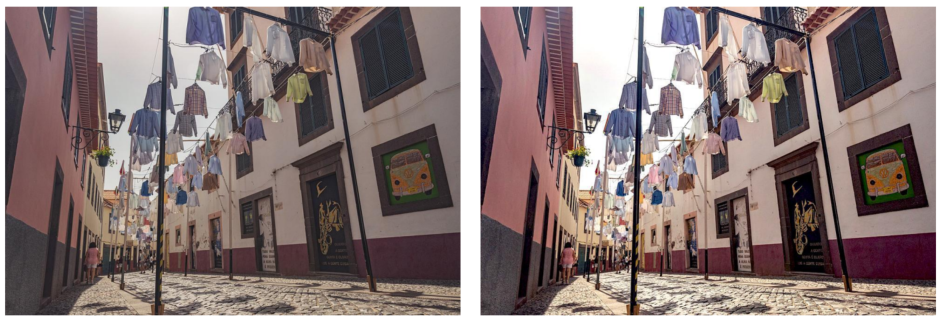
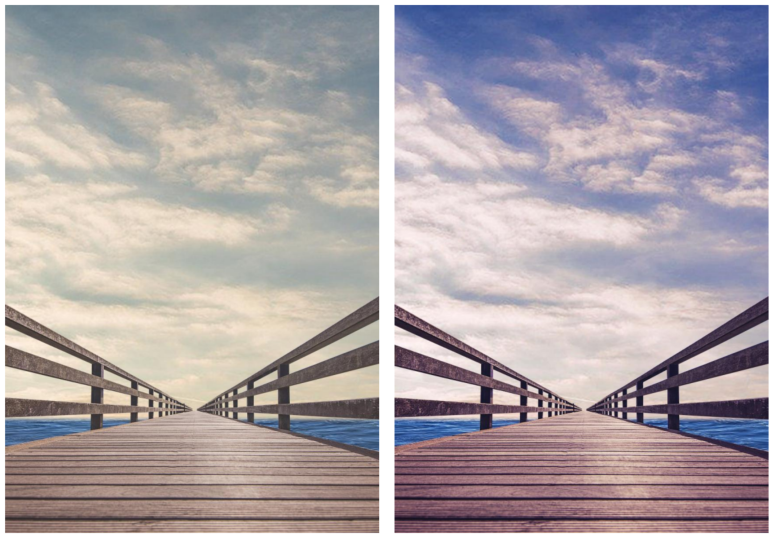
소스 이미지(좌) / Color Balance를 활용한 톤 보정 결과물 (우) 
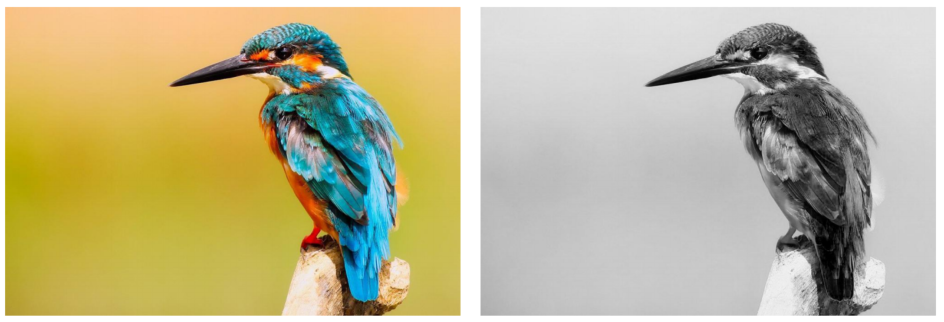
소스 이미지 (좌) / Black & White를 활용한 흑백 보정 결과물 (우) 
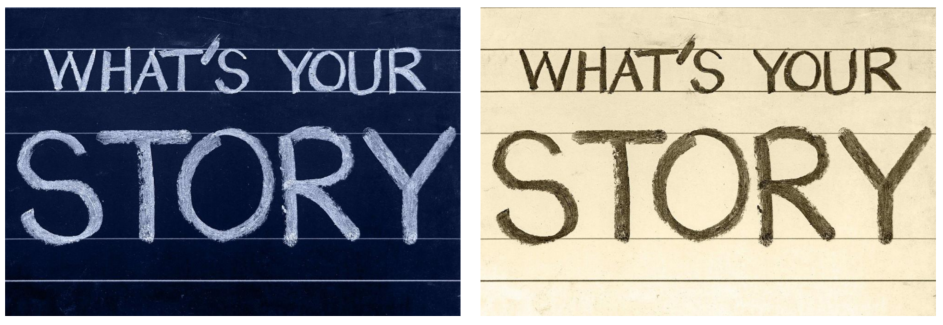
소스 이미지 (좌) / Hue&Saturation을 활용한 듀오톤 보정 결과물 (우) 

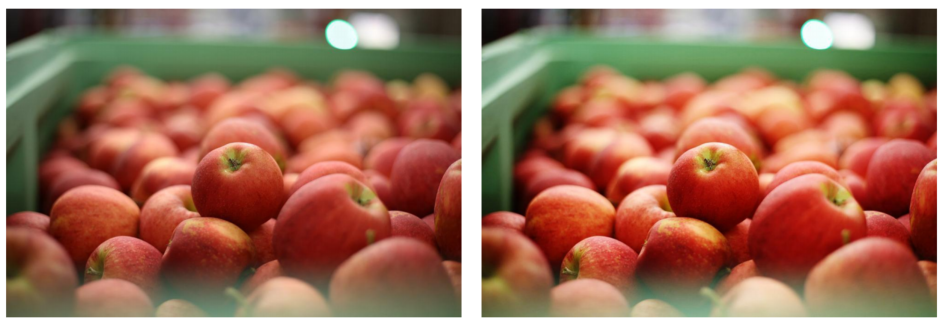
소스 이미지 (좌) / Vibrance을 활용한 채도 보정 결과물 (우) 
소스 이미지 (좌) / Brightness&Contrast을 활용한 밝기 보정 결과물 (우) 
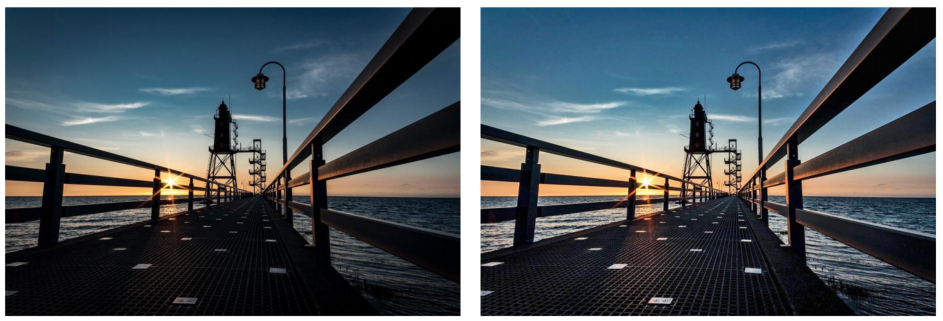
소스 이미지 (좌) / Shadow&Highlight를 활용한 역광 이미지 보정 결과물 (우) 
소스 이미지 (좌) / Level이나 Curve를 활용한 선명도 보정 결과물 (우) 
소스 이미지 / Exposure을 활용한 노출도 보정 결과물 (우) 
소스 이미지 (좌) / Invert를 활용한 색상 반전 보정 결과물 (우) 

소스 이미지 (좌) / 닷지 툴(Dodge), 번 툴(Burn Tool), 스폰지 툴(Sponge Tool) 활용한 보정 결과물 (우) 04_레이어 활용하기
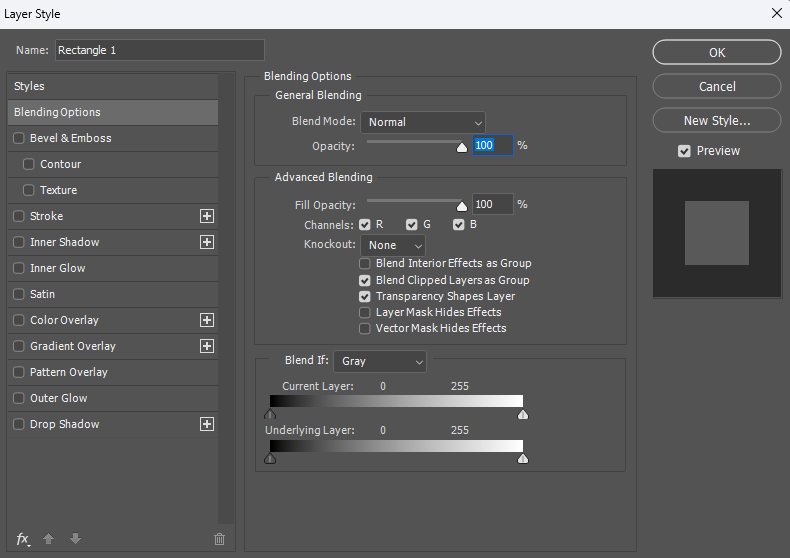
01. 레이어 스타일 (Layer Style)

레이어 스타일 (Layer Style) 창 - Bevel & Emboss (경사와 엠보스) - 텍스트나 이미지를 입체적으로 만들어주는 기능
- Stroke (획) - 이미지나 텍스트에 테두리를 넣어주는 기능
- Inner Shadow (내부 그림자) - 레이어 내용 안쪽 가장자리에 그림자를 추가하는 기능
- Inner Grow (내부 광선) - 레이어 내용 안쪽 가장자리에서 나오는 광선을 추가하는 기능
- Satin (새틴) - 레이어에 광택, 윤이 나게 해주는 기능
- Color Overlay (색상 오버레이) - 레이어를 색상으로 칠하는 기능
- Gradient Overay (그라디언트 오버레이) - 레이어를 그라디언트로 칠하는 기능
- Pattern Overlay (패턴 오버레이) - 레이어를 패턴으로 칠하는 기능
- Outer Glow (외부 광선) - 레이어 내용 바깥쪽 가장자리에서 나오는 광선을 추가하는 기능
- Drop Shadow (외부 그림자) - 레이어 내용 뒤쪽에 그림자를 추가하는 기능

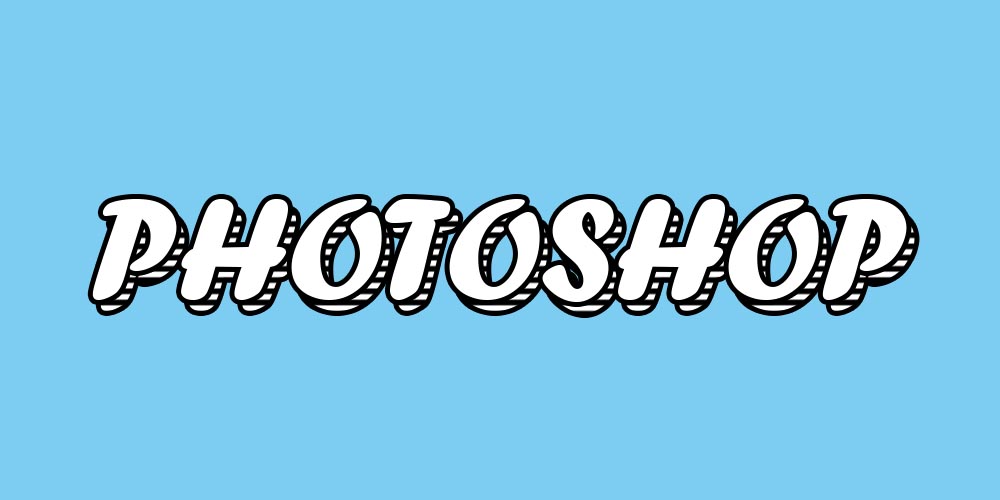
레이어 스타일 중 Storke, Pattern Overlay를 활용한 예제 결과물 02. 레이어 마스크 (Layer Mask)
레이어에 마스크를 씌워 일시적으로 가려두는 기능.
원본 사진에는 영향을 주지 않고, 합성을 할 때 매우 유용하게 사용된다.


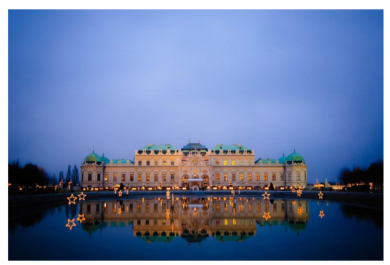
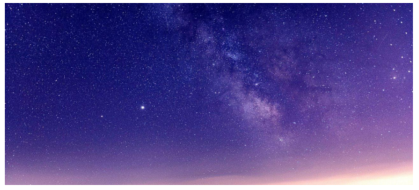
소스 이미지 1, 2 
레이어 마스크를 활용해 합성한 이미지 결과물 03. 클리핑 마스크 (Clipping Mask)
레이어 마스크와 유사한 원리지만,
하위에 배치된 레이어의 영역만큼 상위에 배치된 이미지가 보일 수 있도록 하는 기능
단축키: Ctrl + Alt + G


소스 이미지 (좌) / 클리핑 마스크를 활용해 합성한 결과물 (우) 04. 보정 레이어(Adjustment Layer)
보정 레이어를 활용하면
보정 내용 수정이 가능하고, 전/후 비교가 용이하며, 일정 부분만 보정이 가능하다.
단, 하위 레이어를 모두 보정하니 보정 대상을 정확하게 특정해야하고, 파일의 무게가 무거워질 수 있으니 유의.

소스 이미지 (좌) / 보정 레이어를 활용한 보정 결과물 (우) 05. 스마트 오브젝트 레이어 (Smart Object Layer)
픽셀의 이미지 레이어를 오브젝트 형식으로 변환해서
크기 변형을 해도 깨지지 않고, 작업 내역을 레이어 패널에 남겨둘 수 있는 기능
수정을 많이 하는 작업에서 쓰면 유용하지만, 파일의 크기가 커진다.
그래서 스마트 오브젝트 레이어로 작업을 진행해서 마친 후 오브젝트를 래스터화 하면 파일의 크기도 줄일 수 있다.

소스 이미지 (좌) / 스마트 오브젝트 레이어를 활용한 보정 결과물 (우)
소감
이전 강의와 마찬가지로 기존에 알고 있던 기능들이 많이 있었다.
그래서 비교적 편하게 강의를 들으며, 여러 기능들을 한 번씩 되짚어 보는 기회였다.
사실 포토샵으로 작업을 하다보면 내가 자주 쓰던 기능 위주로만 쓰게 되는 경향이 있었다.
물론 기본적인 기능이지만, 이번에 다시 한 번 복습해본 기능을
실제 작업에서 다양하게 활용함으로써 보다 좋은 결과물을 만들 수 있는 계기가 되었으면 한다!
* 이 글은 제로베이스 강의 자료를 발췌해 작성되었습니다.
'제로베이스 콘텐츠 마케팅 스쿨 23기 > 스터디노트' 카테고리의 다른 글
제로베이스 콘텐츠 마케팅 스쿨 | 스터디 노트_6 | 일러스트레이터 기초 (2) (1) 2024.06.10 제로베이스 콘텐츠 마케팅 스쿨 | 스터디 노트_5 | 일러스트레이터 기초 (1) (2) 2024.06.08 제로베이스 콘텐츠 마케팅 스쿨 | 스터디 노트_3 | 포토샵 기초(1) (2) 2024.06.06 제로베이스 콘텐츠 마케팅 스쿨 | 스터디 노트_2 | 카피라이팅 (0) 2024.06.05 제로베이스 콘텐츠 마케팅 스쿨 | 스터디 노트_1 | 디지털/브랜드 마케팅 FUNDAMENTAL (2) 2024.06.04