-
제로베이스 콘텐츠 마케팅 스쿨 | 스터디 노트_9 | FIGMA (3)제로베이스 콘텐츠 마케팅 스쿨 23기/스터디노트 2024. 6. 13. 18:14

01_컴포넌트(Component)와 인스턴스(Instance)
컴포넌트(Component)

컴포넌트 아이콘 재사용이 가능한 요소로써 원본 수정을 통해 복사본의 일괄 수정이 가능
원본 컴포넌트는 Assets 탭에서 확인이 가능
컴포넌트 등록 단축키: Ctrl + Alt + K
컴포넌트 이름은 영문으로만 가능 (우측 탭에서 컴포넌트 Documentation으로 한글 설명 입력가능)
인스턴스(Instance)

인스턴스 아이콘 컴포넌트를 복제한 오브젝트로, 인스턴스의 색이나 텍스트 수정은 컴포넌트에 영향을 미치지 않는다.
또, 내부에 다른요소 추가는 불가능
인스턴스 개별 수정 후 우측 탭 → 인스턴스 설정 → 점 3개 클릭 → Reset all changes 원본으로 되돌리기 가능
우측 탭 → 인스턴스 설정 → 점 3개 클릭 → Detach instance (Ctrl + Alt + B)를 통해 인스턴스 해제 후 작업 가능
Tip. 인스턴스를 선택한 후 우측 탭에서 컴포넌트 아이콘 클릭(Go to main component)을 하면 손쉽게 원본으로 이동 가능
컴포넌트로 이동해서 작업 후 하단의 Return to instance를 클릭하면 작업중이던 인스턴트로 이동
베리언트(Variant)
컴포넌트의 변형 요소들을 조합하여 컴포넌트 세트를 제작해서 체계적으로 사용하는 기능
활용시 토글버튼의 On/Off나 Abled/Disabled 같은 디자인을 손쉽게 구현 가능
베리언트로 등록할 요소들을 함께 선택한 뒤 상단의 컴포넌트 옵션에서 Create component set로 등록
Properties에 그룹 이름 수정 → Rename으로 Value 이름 수정을 통해 분류하면 추후에 사용하기 명확하고 편리
02_프로토타입(Prototype)
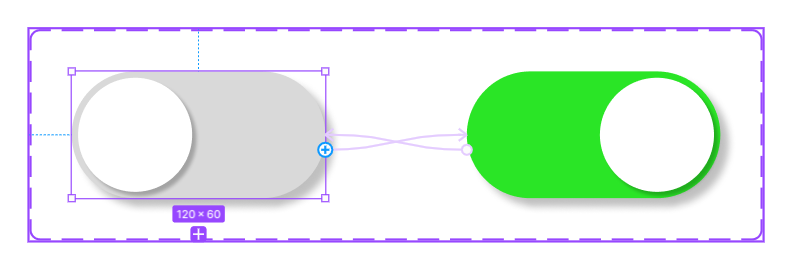
인터렉티브 컴포넌트 스위치 인터션

상호작용을 설정하고, 실제 화면에서 어떻게 구현되는지 확인할 수 있다
우측 Prototype탭 활성화 → 선택한 컴포넌트/프레임 우측 점( + 버튼) 클릭 → 상호작용하려는 요소로 연결 → 옵션 설정
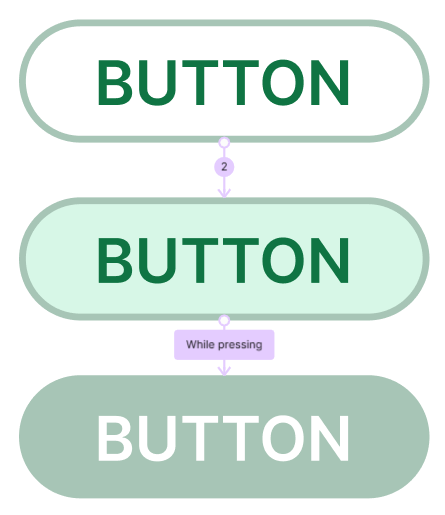
버튼 인터랙션

버튼 인터랙션 제작 과정 Hovering과 Pressing 등을 적용해서 다양한 버튼 인터랙션 제작 및 구현이 가능
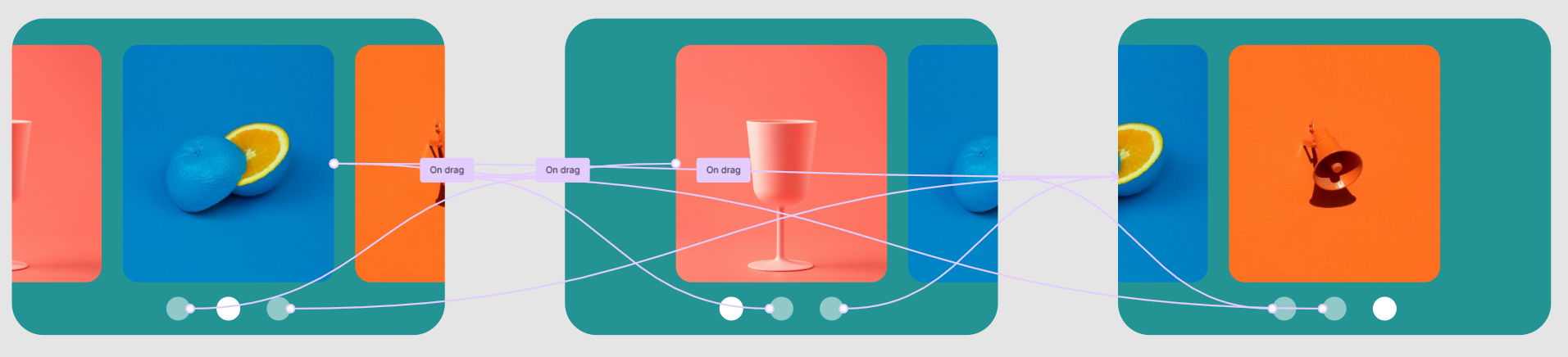
캐러셀 인터랙션

캐러셀 인터랙션 제작 과정 On drag, On click 옵션 등을 적용해서 다양한 캐러셀 인터랙션 제작 및 구현이 가능
모달창 인터랙션

모달창 제작 과정 모달창은 반드시 Frame으로 만들어야 프로토타입 적용이 가능
모달창의 크기는 절반을 넘지 않게 설
Open overlay 적용 → Manual에서 직접 모달창 위치 조절
Close when clicking outside: 모달창 밖의 배경을 클릭시 모달창이 꺼짐
Add background behind overlay: 모달창 밖의 배경을 흐려지게 조정
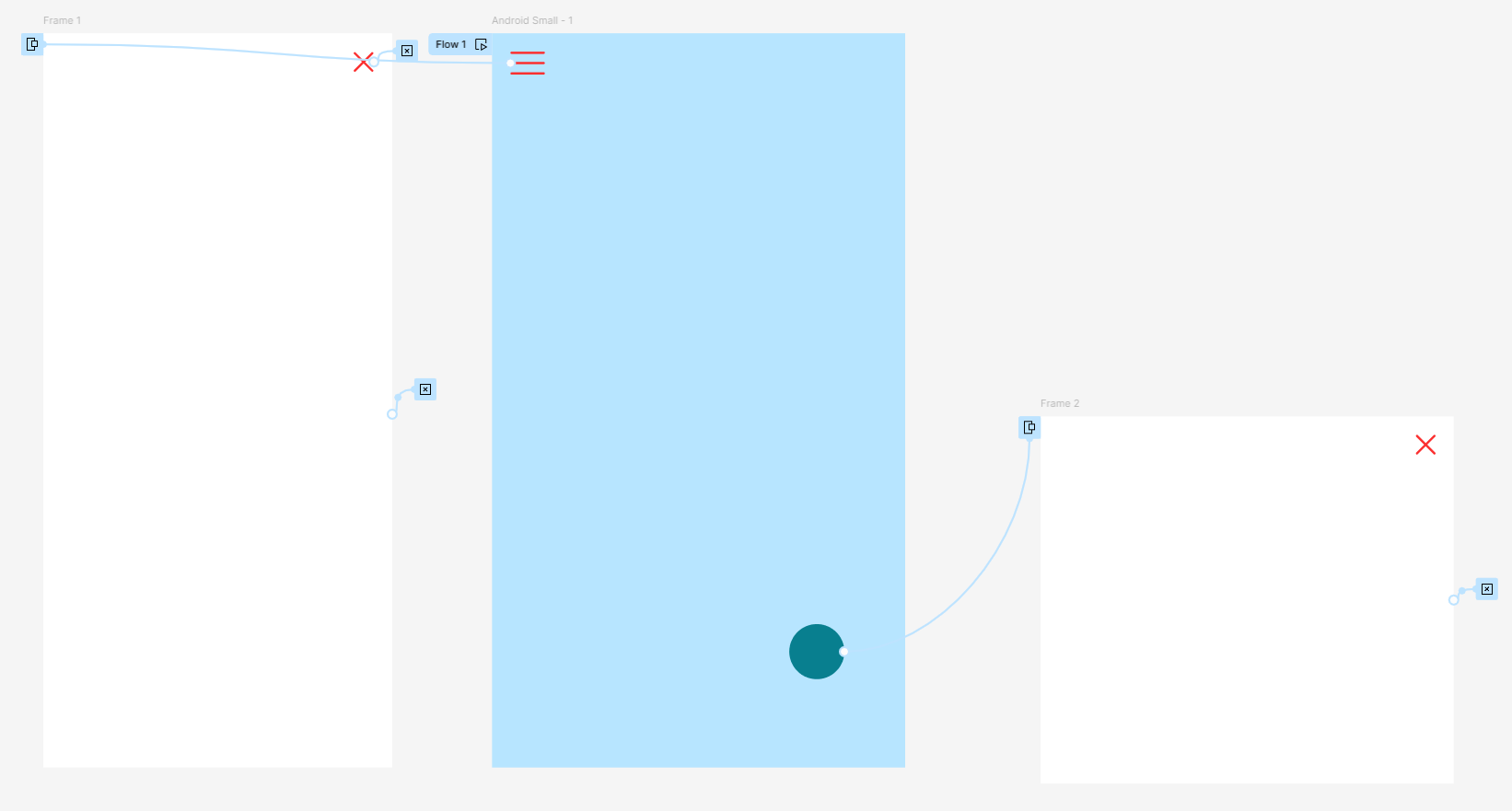
네비게이션 드로워

네비게이션 드로워 제작 과정 화면 끌 때는 Close overlay
모달창 위치 설정 잘 해주기
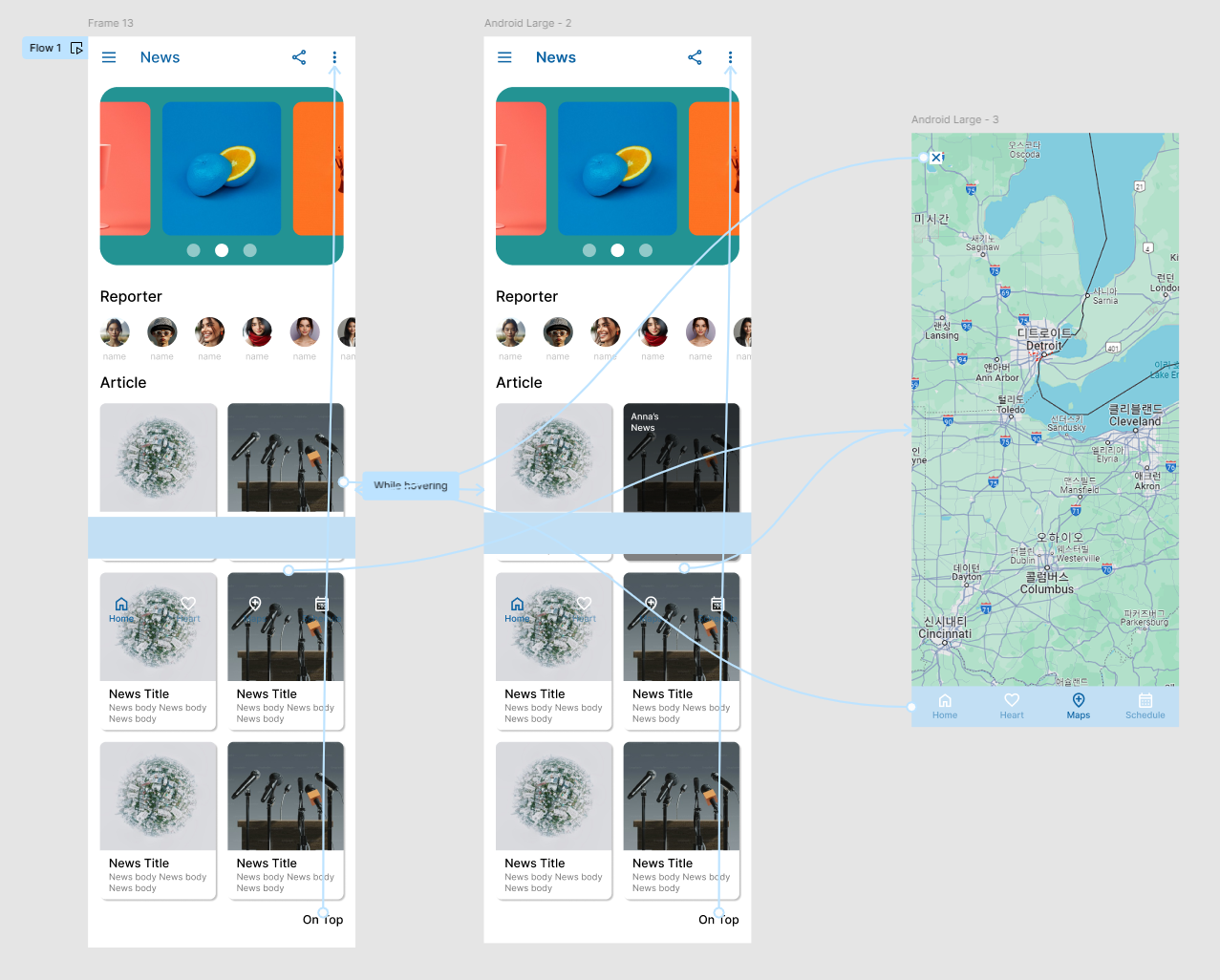
UI디자인 제작과 인터랙션 종합 실습

디자인 작업 과정 Reporter 프로필 스크롤 구현 방법
Scroll할 대상 우클릭 → Frame Selection (Ctrl + Alt + G) → 프레임 사이즈 맞춰서 조절
→ 우측 Prototype 탭 → Overflow를 Horizontal로 설정
하단바 고정 방법
화면상 보여야 할 위치에 배치 → 우측 Prototype 탭 → Position에서 Fixed (Stay in place) 설정
Tip. Material Symbols 플러그인에서 다양한 아이콘 다운로드 가능
03_공유와 협업
에셋 내보내기
내보낼 요소를 모두 선택 후 우측탭 하단의 Export에서 필요한 배수에 맞춰 내보내기
Object 이름 지정시 유의사항
- 소문자만 사용 (Favorite.png → favorite.png)
- 첫글자 숫자 금지 (24-favorite.png → favorite-24.png)
- 띄어쓰기 금지 (favorite red.png → favorite_red.png)
- 축약하기 (button → btn)
- 규칙 만들기 (이름+유형_숫자 등등 / ic_favorite_24.png)
팀 라이브러리
Team project → Library 선택 → Publish 선택
단, 유료 버전인 Professional 버전에서만 사용 가능
피그잼

피그잼 인터페이스 브레인스토밍, 회의 등에 활용할 수 있는 화이트보드 협업 툴
소감
직관적으로 UI 디자인을 할 수 있다는 점이 편리하면서도 재밌었다.
다른 툴과는 구별되는 피그마만의 장점이 많다고 느꼈다.
대충 기능은 익숙해졌지만,
실제로 디자인 작업에 많이 활용해보면서
더 친숙해지는 과정이 필요하긴 할 것 같다.
* 이 글은 제로베이스 강의 자료를 발췌해 작성되었습니다.
'제로베이스 콘텐츠 마케팅 스쿨 23기 > 스터디노트' 카테고리의 다른 글
제로베이스 콘텐츠 마케팅 스쿨 | 스터디 노트_11 | 광고디자인 (1) (0) 2024.06.20 제로베이스 콘텐츠 마케팅 스쿨 | 스터디 노트_10 | 콘텐츠 제작을 위한 실전 포토샵 (1) 2024.06.14 제로베이스 콘텐츠 마케팅 스쿨 | 스터디 노트_8 | FIGMA (2) (0) 2024.06.12 제로베이스 콘텐츠 마케팅 스쿨 | 스터디 노트_7 | FIGMA (1) (4) 2024.06.11 제로베이스 콘텐츠 마케팅 스쿨 | 스터디 노트_6 | 일러스트레이터 기초 (2) (1) 2024.06.10